未升级到新版信息架构的组织,请 点此查看 使用手册
1. 简介1.1 什么是富文本富文本编辑器(Multi-function Text Editor) 简称 MTE, 是一种可内嵌于浏览器,所见即所得的文本编辑器。
注:新版富文本组件已取消通用配置功能。

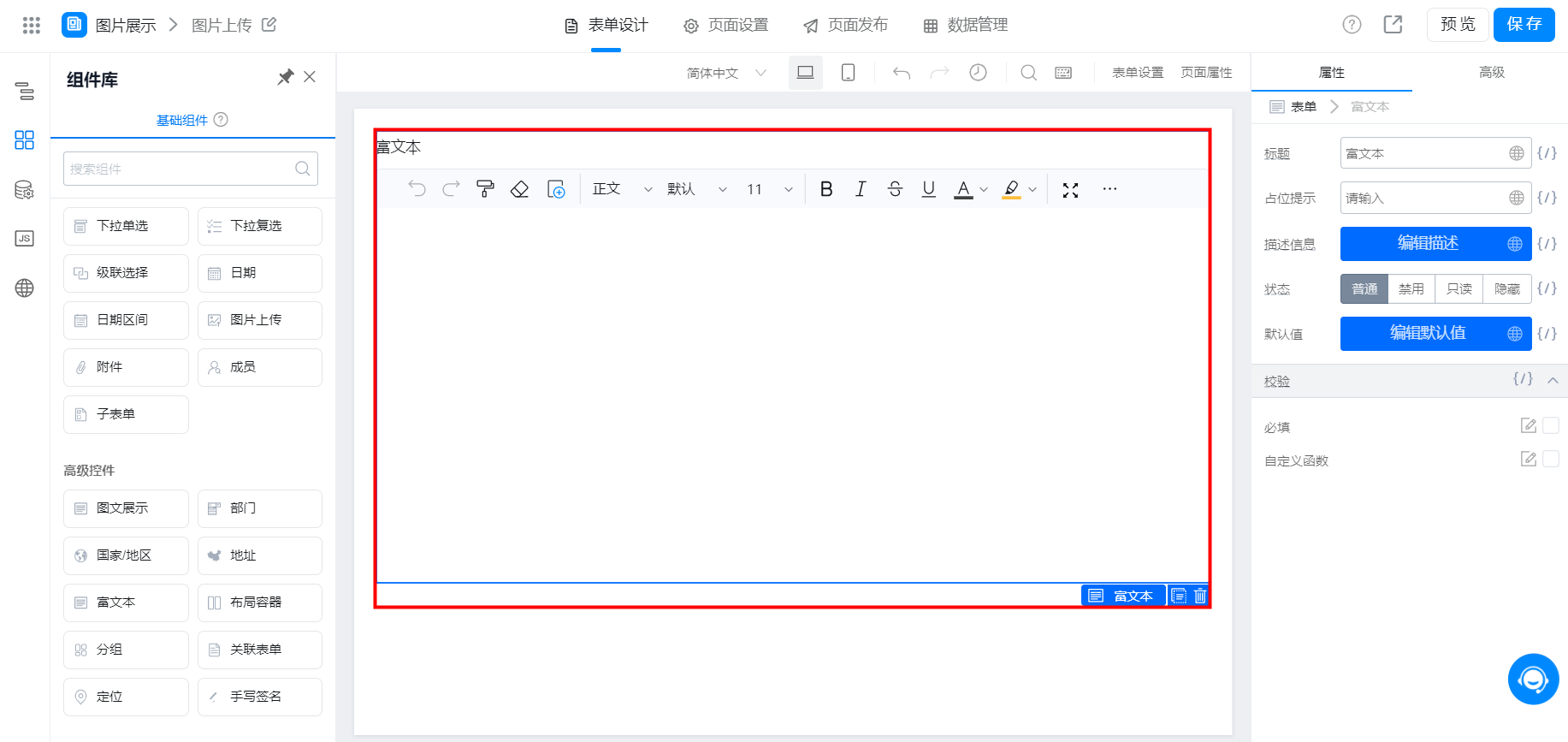
添加富文本组件
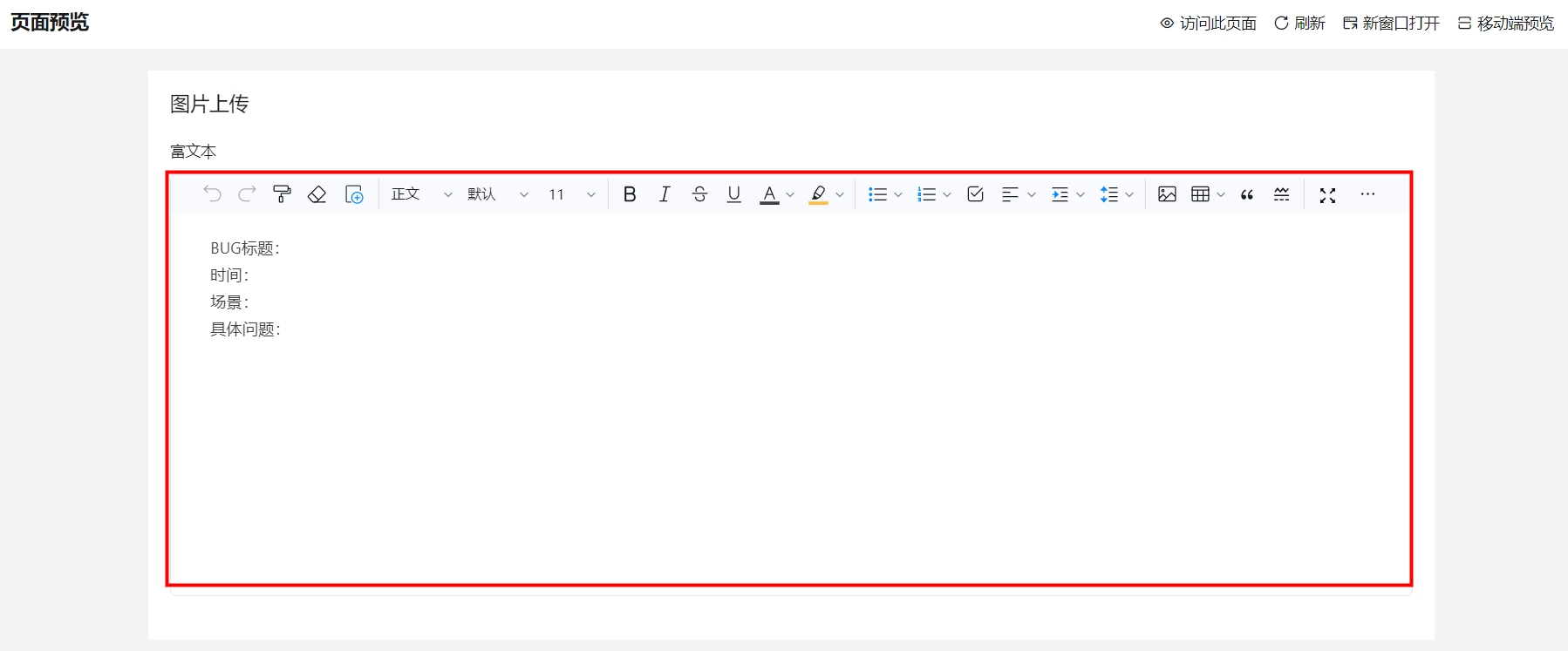
1.2 使用场景对于标准的宜搭表单文本组件,无法满足的样式、排版、配置等复杂文本场景时;对于大段的文本处理样式优化时;对于用户有 DIY 文本创造诉求,要上传的整块的含有样式的文本内容区块时;示例:提交 bug 或需求的时候可以用上,设置表单的人将标题填上,然后员工提交的时候去进行补充说明:

组件属性以及使用和示例请 点击此处 查看
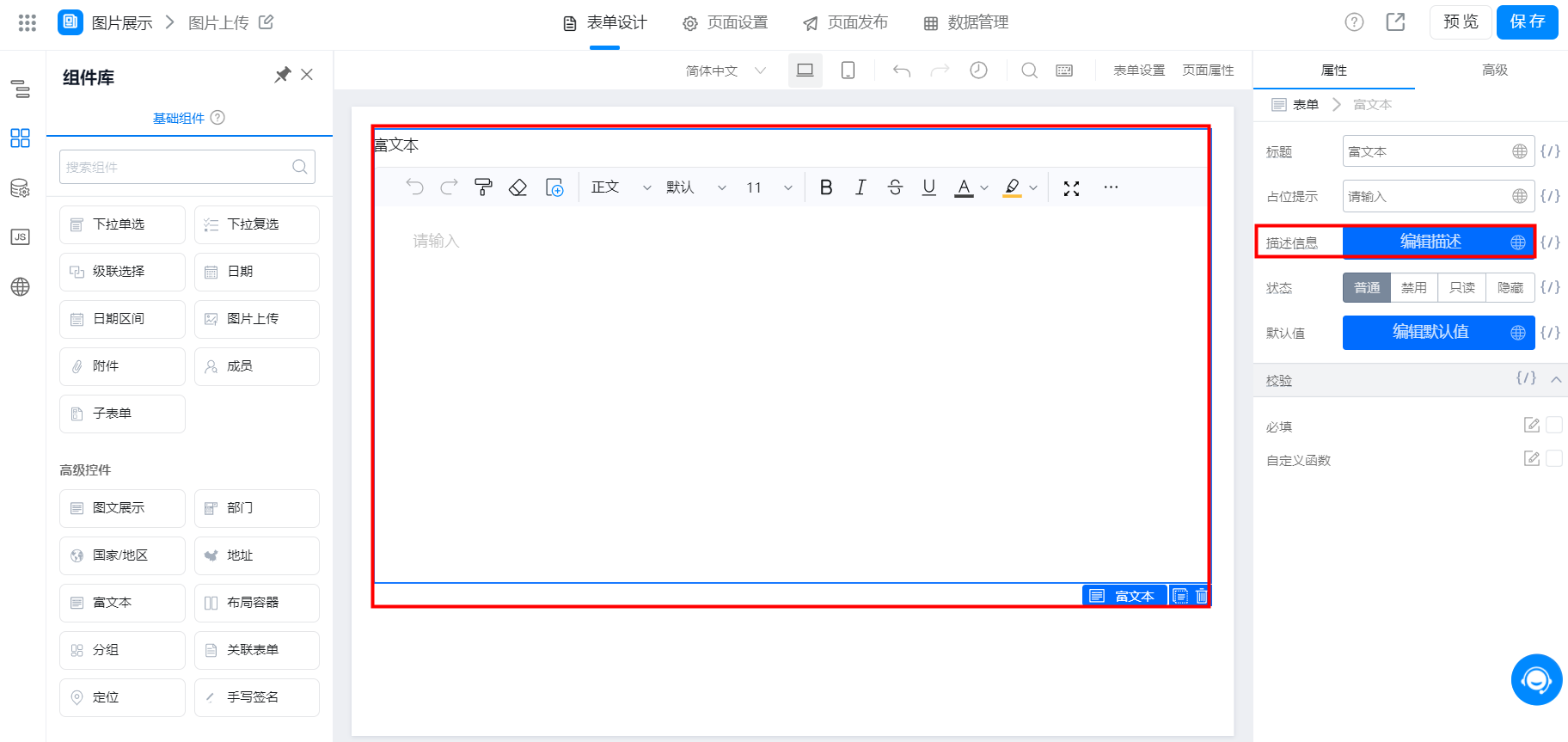
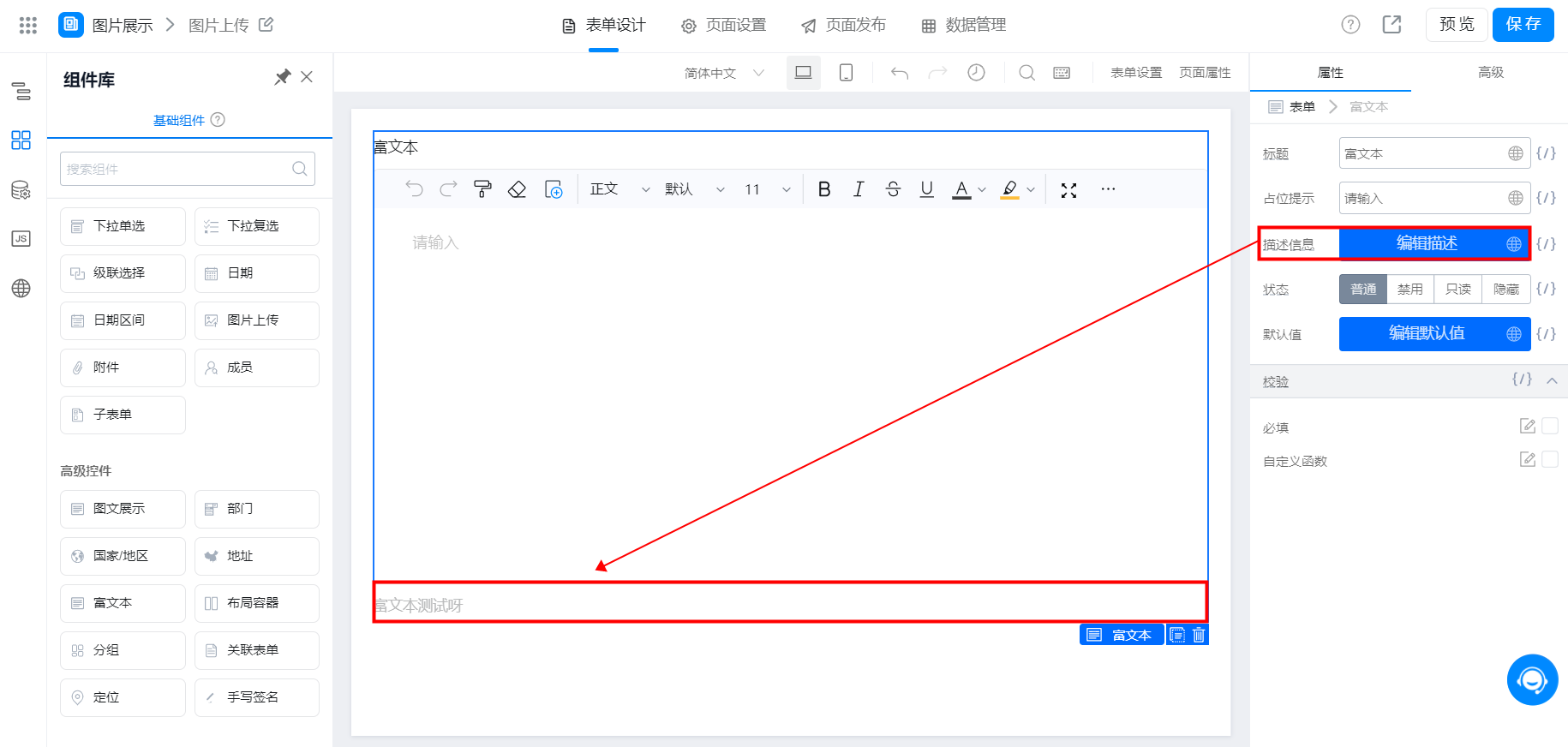
2. 属性2.1 描述信息指对于组件内输入的内容提示,显示在组件底部,效果如图:

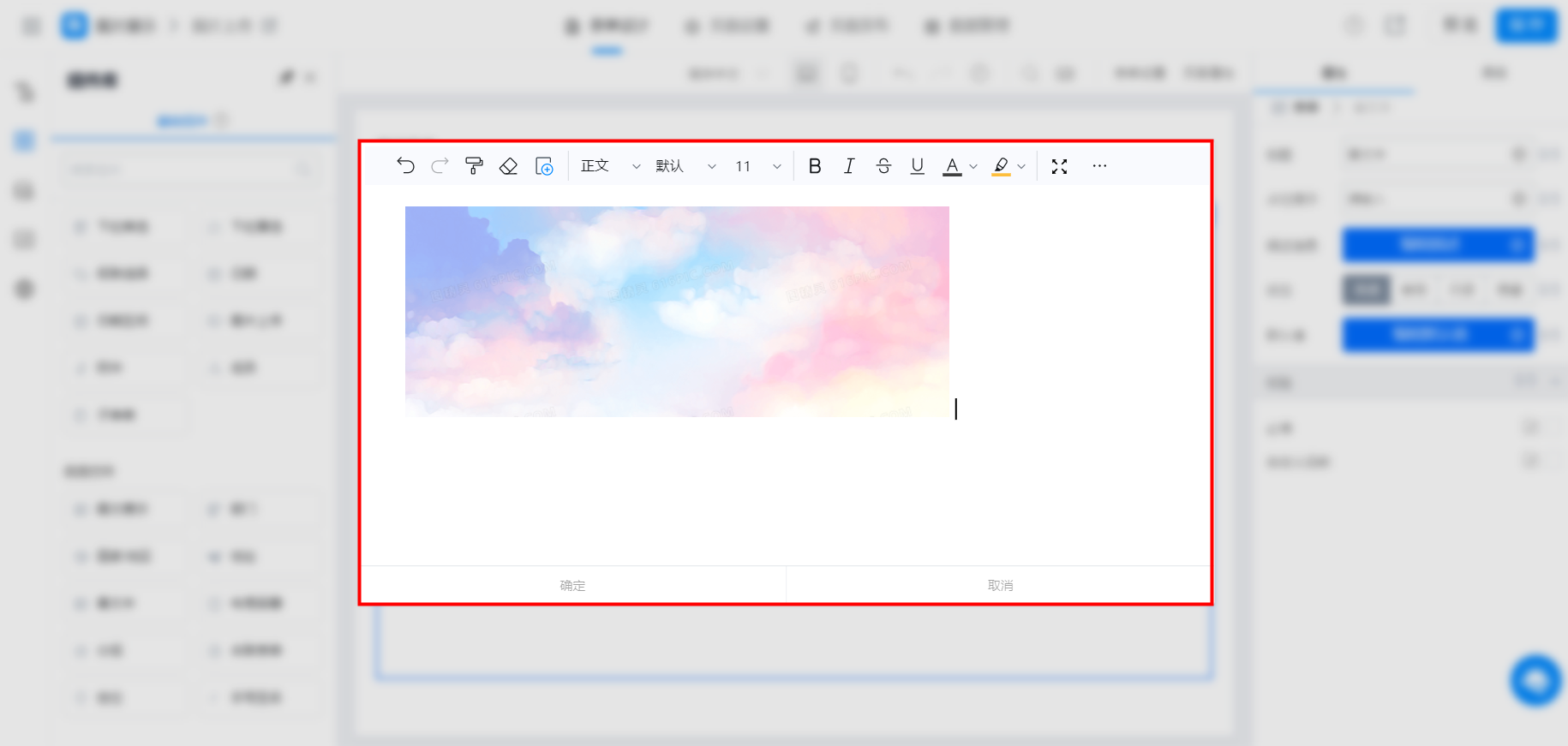
 2.2 编辑默认值
2.2 编辑默认值在设置组件的时候就录入信息,后续提交表单时可进行修改,效果如图:
 2.2.1 编辑器
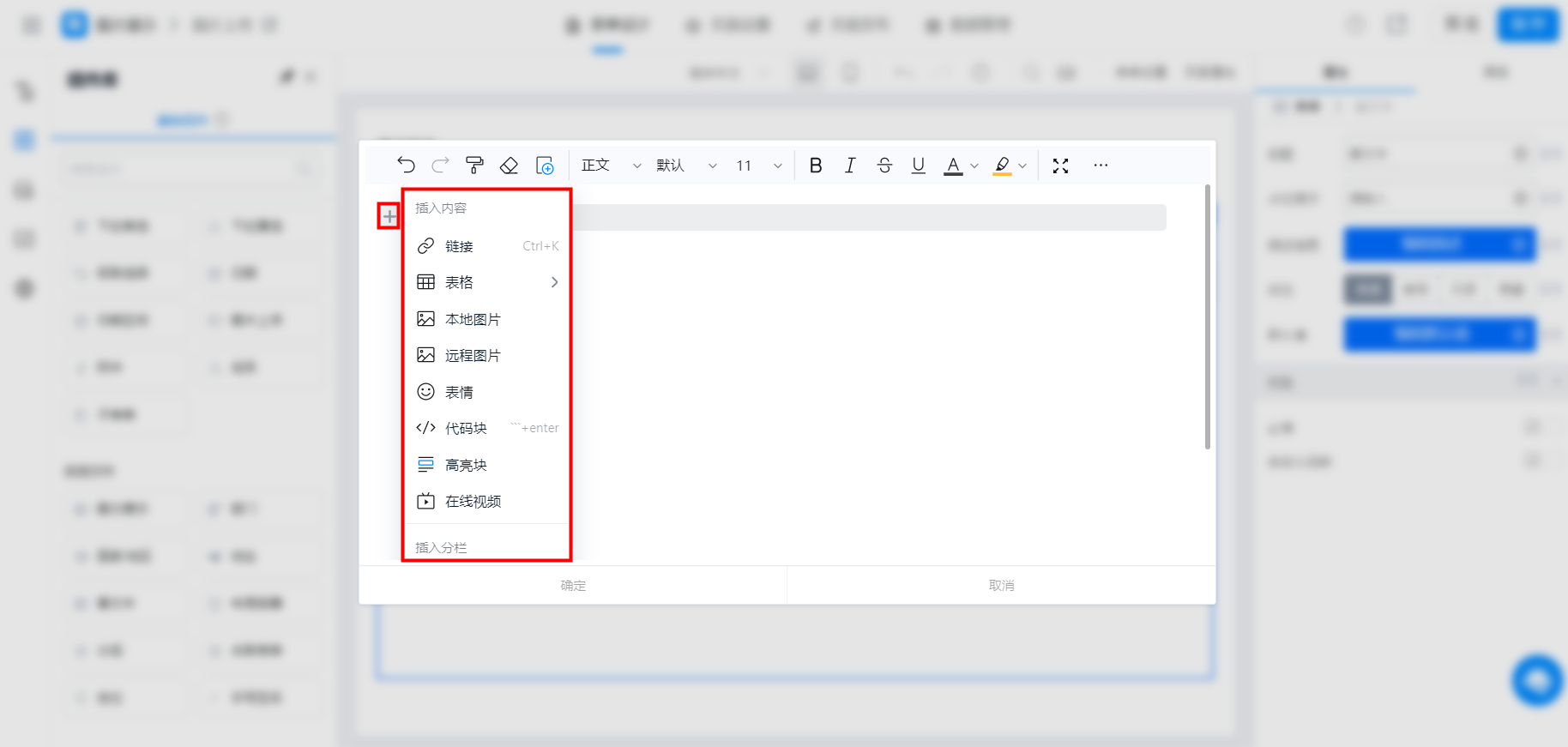
2.2.1 编辑器富文本编辑器与钉钉文档侧编辑器保持一致,使用键盘 / 、符号或者页面的 + 号可以快速选择出自己所需要插入的内容,同时也支持以下能力:
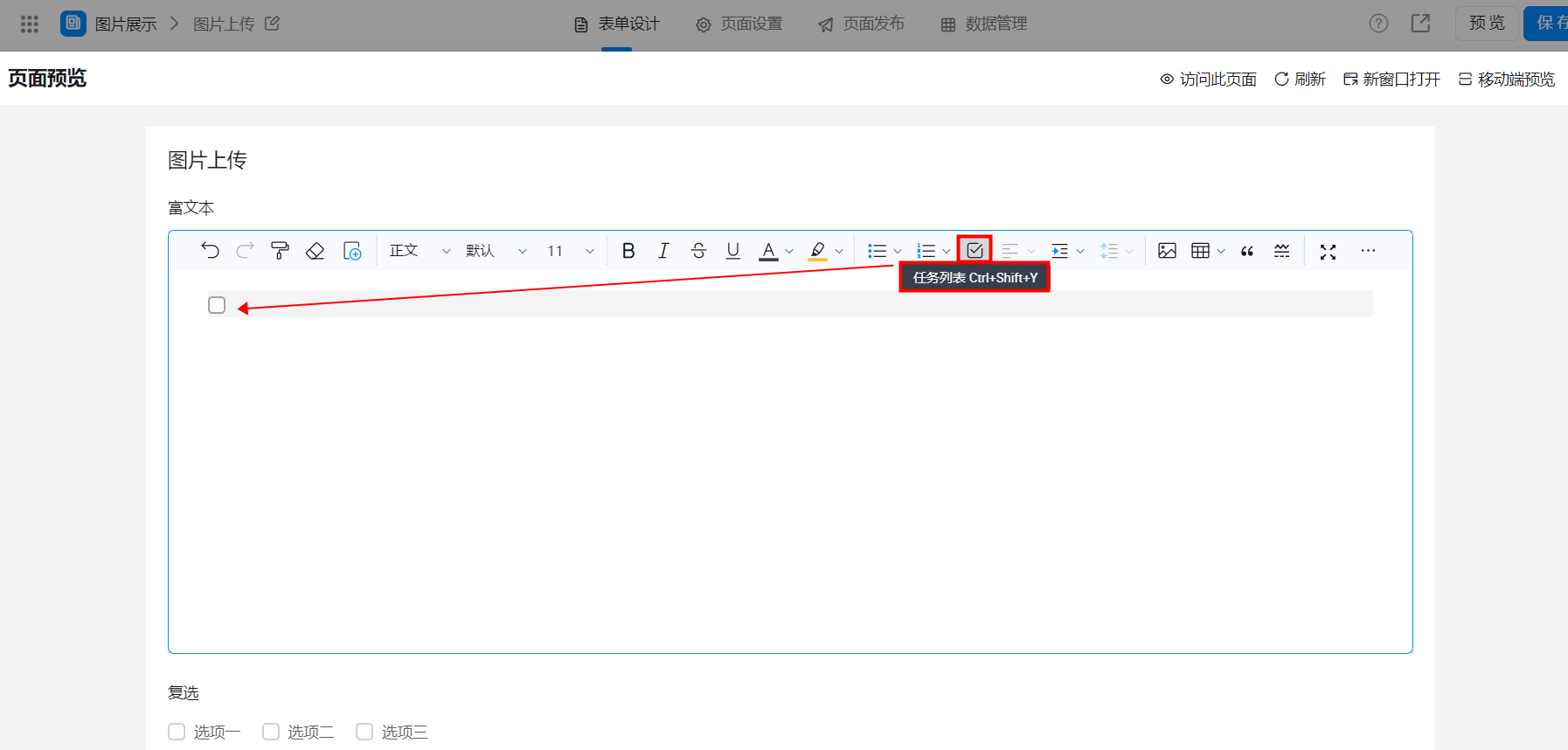
插入本地/远程图片、表情、高亮块、在线视频等更丰富的内容在编辑器内插入分栏、水平线、引用等布局样式插入待办,能实现人员完成任务场景
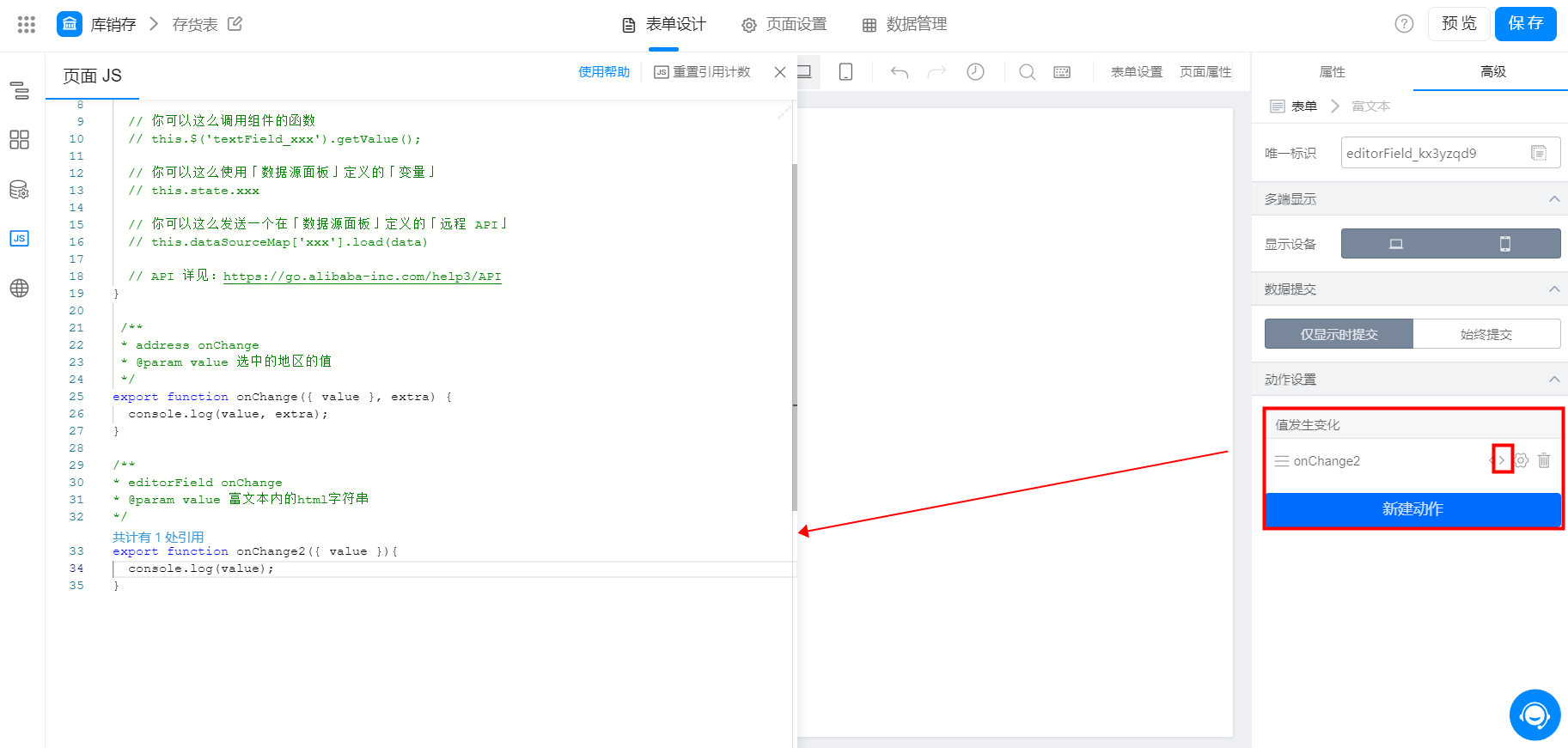
 3. 高级3.1 动作设置
3. 高级3.1 动作设置对于这个组件需要设置动作配置 JS 代码时
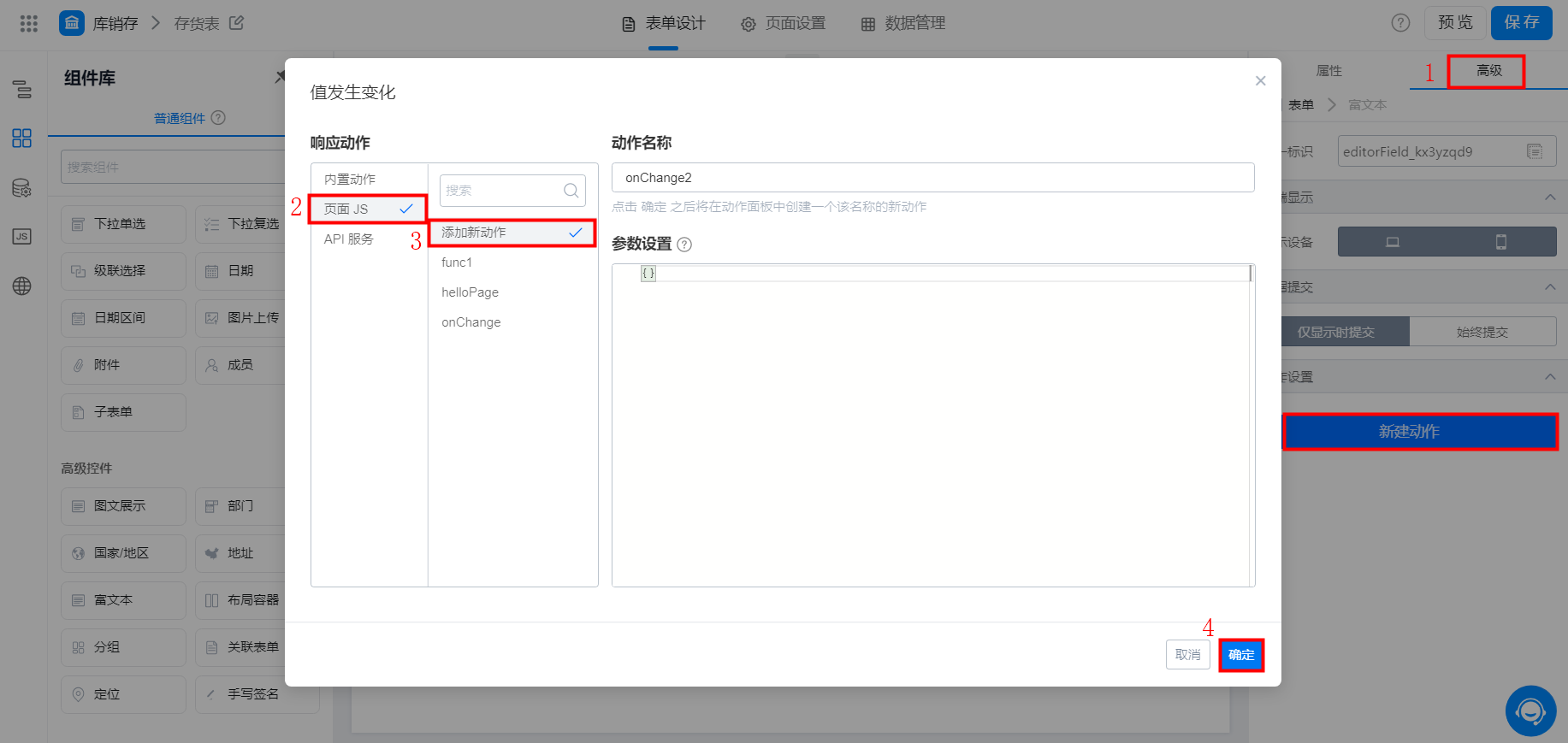
路径:点击新建动作 >> 值发生变化 >> 配置 JS 代码,效果如图:

值发生变化

新建动作-配置 JS 代码
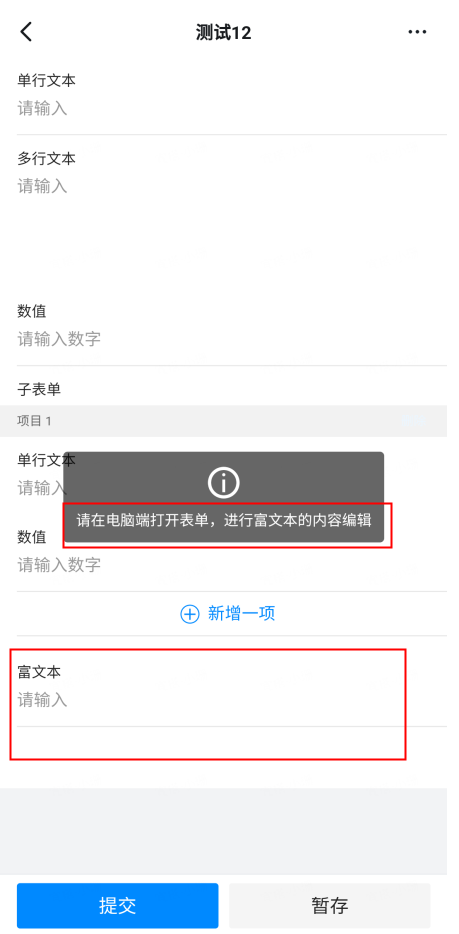
注:富文本暂时不支持在手机端编辑
 4. 常见问题4.1 为什么无法跳转附件下载
4. 常见问题4.1 为什么无法跳转附件下载